A Canvas is the work area where all media is rendered.
When building websites, a common structure is a Page with a search bar, a banner menu, a sidebar and a content area (orange).
Such content area is a typical canvas. The other components in the Page can be drawn using common functions OR using several separated canvas objects.

Canvas will accept objects like images, database entities, query structures, and elements for orchestration like hyperlinks, navigation, pagination.
The concept helps to concentrate visually on the content and interactions, while the Page is assembled and glued together in the final stage.
There is no worry about the consistency of the Page as a whole.
In HTML5 exists an element canvas, too. Though very similar, it is not intended to be of the same kind.
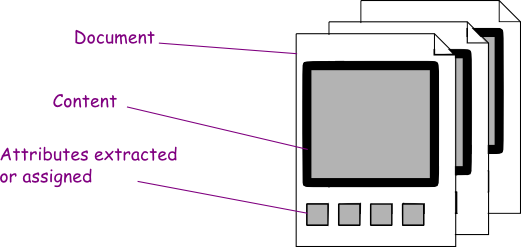
There is an analogy with the familiar concept document: objects may be drawn inside, be it content, data, media or interactions.

Using a canvas encapsulates the content.
Distinguished canvas objects can be designed and worked out in an independent way.
Working with a canvas means to load data into it and align that in a certain layout. Optionally extract some metadata from its structure and render it finally as a whole, and consistent box (or block) within the resulting page.
Boxary allows for the definition of a graph to retrieve from a database along with the criteria that go into the SQL interface.
Boxary computes the SQL and transforms the retrieved records or rows, tables and columns into a 6NF (sixth normal form).
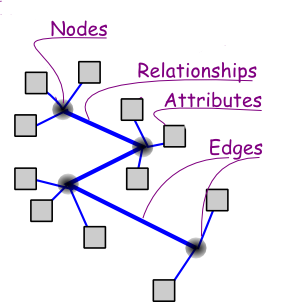
Boxary distinguishes between graphs (vertices and edges), faces (graphical interfaces), criteria when querying, and proxies a ruling Page (or response).
Boxary renders using templets and templates, has and uses a Lexicon for Attributes, Properties, and Autotags, all organized in Slots (and Templets).

Boxary accesses stored data in a given-when-then pattern and is able to apply Semantics while traversing the graph.
Boxary is not restricted to a single Canvas, and every Canvas has a distinct context (compare nameSpace).