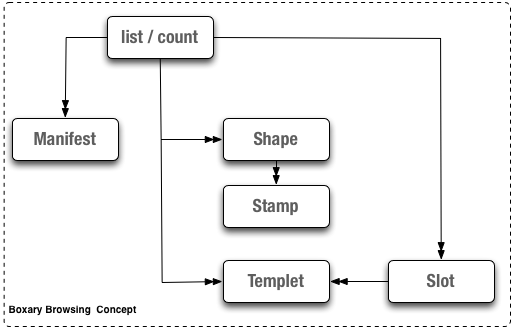
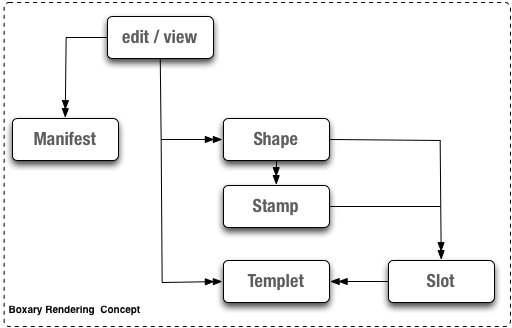
Boxary does not rely on abstract dataTypes and uses a terminology that expresses the visual approach. In general a data item has a shape, a form. This shape is stamped with the data. Shapes and Stamps flow thru a Slot into a Templet.
Whenever such stamp would contain multiple data items, a slot is used to group them as a Widget. Such Slot or Stamp or Shape is fed into a template. Which decides on it's location on the rendered page.

The terminology is also based on Atomic Design Principles: Shape is the atomic form, Stamp is an occurrence of Shape. Seen this way, Slots are the molecules and Templets organisms. This way, Shapes and Slots are re-usable, which might be an overkill for straight apps.
And to complicate the design and usage, Slots have Stamps too. In fact, all Properties, Attributes and Slots do use a Shape and can be Stamped with data. Think about it: get a Shape and Stamp it with Data; get a Slot and Stamp it with Data - Stamps - or - Shapes.

Graph components feature a Face class for drawing (rendering): Canvas, Vertex, Edge, Planar.
The Lexicon class contains metadata on the graph component elements: Attributes, Properties and Slots. See also attributes vs properties
Lexicon also functions as a factory that creates classes to handle these elements. Those sub-classes read a manifest (included file) that defines the respective Shapes.
Shapes of Attributes and/or Properties are in effect small snippets, either a one-liner text or a reference to a Slot.
A Slotshape references a closure function (included file) that delivers a (complex) text.
The Stamp is fed into the Templet class. The snippet is parsed and the Templet object is returned for further processing.
Lexicon and its sub-classes are used in the Face classes when rendering.
$lexicon->addAttributes($mode);
$lexicon->addProperties($mode);
$lexicon->addSlots($mode);
$attributes->getShape(....);
$attributes->getStamp(....);